Download Svg Border D3 - 115+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e296.blogspot.com/2021/04/svg-border-d3-115-svg-cut-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border D3 - 115+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border D3 - 115+ SVG Cut File It doesn't crash, but i get no border either. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
It doesn't crash, but i get no border either. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Its a directed graph with images as nodes. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.

Monogram Border Svg - Layered SVG Cut File - Free Fonts ... from fbcd.co
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border D3 - 115+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File Have you ever wanted a cooler border than what you can get from stacking border elements? It provides options to draw different shapes such as lines, rectangles, cir. I have created a graph using the d3 javascript library. Learn how to use svg images as the border of any sized container. Add border to svg container in d3. It doesn't crash, but i get no border either. In this chapter we will look at the following Add border to svg image in d3 graph. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search.
Svg Border D3 - 115+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Border D3 - 115+ SVG Cut File Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph.
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. SVG Cut Files
Vector Calligraphic Ornate Vintage Frame Border - Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Connect and share knowledge within a single location that is structured and easy to search. It doesn't crash, but i get no border either.
Make your own SVG graph with react-native-svg and D3.js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. Its a directed graph with images as nodes.
Monogram Border Svg - Layered SVG Cut File - Free Fonts ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search.
D3 Logo Cities Vector Branding Illustration Design ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Its a directed graph with images as nodes.
Monogram Border Svg - Layered SVG Cut File - Free Fonts ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Its a directed graph with images as nodes. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
Mapping the World: Creating Beautiful Maps and Populating ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. Its a directed graph with images as nodes.
css - Position relative is not working in Safari 11 Dagre ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either. Add border to svg image in d3 graph.
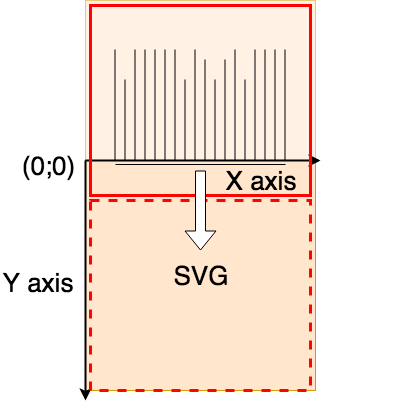
Using the SVG Coordinate Space | DashingD3js.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either. Add border to svg image in d3 graph.
Library of pagar clip art freeuse stock png files Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either.
javascript - Clip SVG image with rectangle boundaries when ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I have created a graph using the d3 javascript library. Add border to svg image in d3 graph.
d3.js竖向直方图与交互式提示框,V3与V4 - 简书 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I have created a graph using the d3 javascript library.
How to get started with D3 and React - freeCodeCamp.org ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I have created a graph using the d3 javascript library. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
javascript - D3 - Adding div to svg is appended but not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
Getting Started with React.js and D3.js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I have created a graph using the d3 javascript library.
SVG D3.js - 定義比例 ( scale.linear() ) - OXXO.STUDIO for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
javascript - D3 - Adding div to svg is appended but not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Add border to svg image in d3 graph. Its a directed graph with images as nodes.
Adding SVG circles and styling them - D3.js Quick Start ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Connect and share knowledge within a single location that is structured and easy to search.
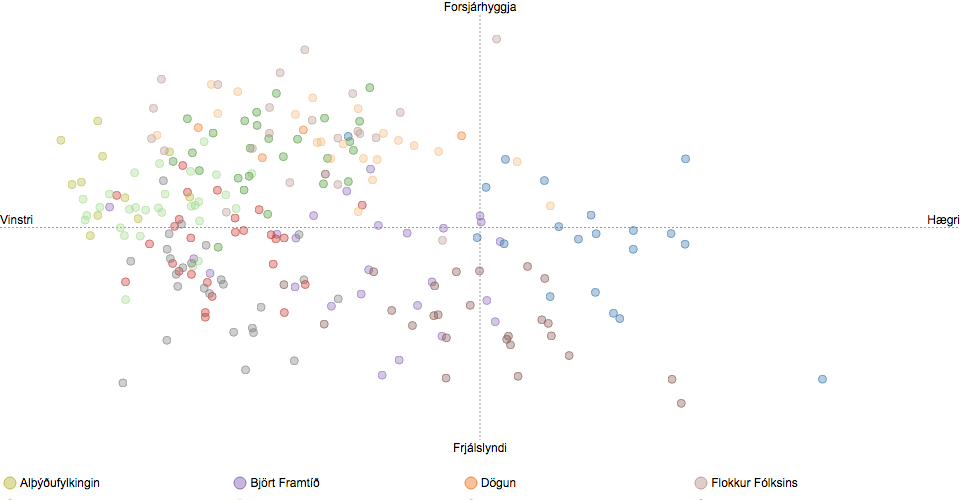
Dreifing frambjóðenda á pólitíska rófinu · GitHub for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
javascript - How can I center text on a D3.js SVG grid ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It doesn't crash, but i get no border either. I have created a graph using the d3 javascript library. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
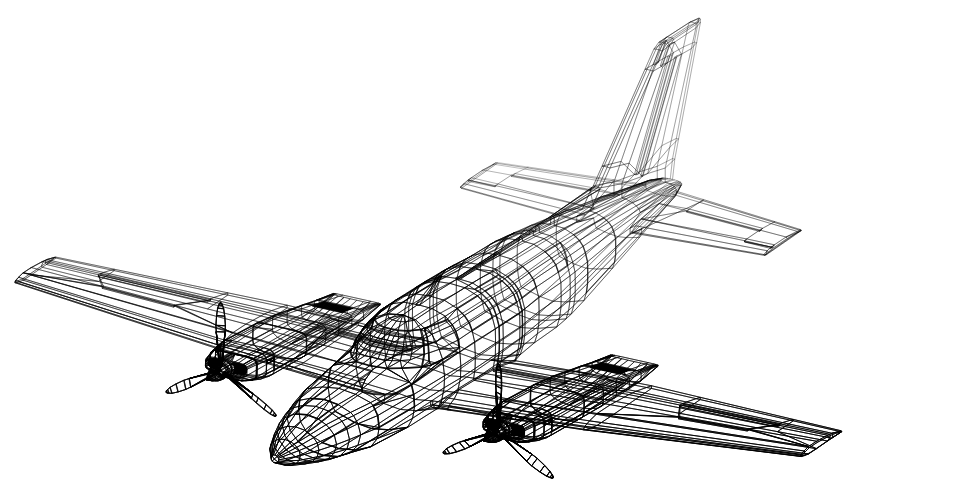
3D wireframe interaction with d3 zoom · GitHub for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Add border to svg image in d3 graph. Its a directed graph with images as nodes.
d3.js - Setting border for D3 arc inner radius - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Its a directed graph with images as nodes. Connect and share knowledge within a single location that is structured and easy to search.
Download Part 3 of a series of tutorials on the javascript library d3. Free SVG Cut Files
Library of advertisement template clipart freeuse stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either.
Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
numbers frames - Buscar con Google | Etiquetas y marcos ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. Add border to svg image in d3 graph. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Connect and share knowledge within a single location that is structured and easy to search. It doesn't crash, but i get no border either.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
javascript - D3: Overlay Svg and Canvas: geo Projection ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search.
css - Position relative is not working in Safari 11 Dagre ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search.
d3.js - Zigzag border and fill color - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either.
Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
D3 road (Croatia) - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have created a graph using the d3 javascript library. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search.
It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search.
svg horizontal scroll with react native and d3 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Add border to svg image in d3 graph. It doesn't crash, but i get no border either.
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Connect and share knowledge within a single location that is structured and easy to search.
d3.js竖向直方图与交互式提示框,V3与V4 - 简书 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search.
, sign, basic, blank, border, rectangle, panel, shapes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search.
d3 x axis don't rescale after brushing for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Add border to svg image in d3 graph. It doesn't crash, but i get no border either. I have created a graph using the d3 javascript library.
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Connect and share knowledge within a single location that is structured and easy to search.
D3.js geoBerghaus() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either. Add border to svg image in d3 graph. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
It doesn't crash, but i get no border either. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
svg - D3.js: Pie graph, adding a border only to the outter ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either. Connect and share knowledge within a single location that is structured and easy to search.
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
d3 - Bring data to life with SVG, Canvas and HTML. :bar ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search.
Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
Overview of SVG Animation Usage in Web Design - Envato for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. It doesn't crash, but i get no border either.
Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
Monogram Border Svg - Layered SVG Cut File - Free Fonts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Add border to svg image in d3 graph.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search.
574537a1abd6.png | Рамки, виньетки, уголки | Pinterest ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It doesn't crash, but i get no border either. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. Add border to svg image in d3 graph. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search.
Using the SVG Coordinate Space | DashingD3js.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I have created a graph using the d3 javascript library. It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either.
javascript - Clip SVG image with rectangle boundaries when ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I have created a graph using the d3 javascript library. Connect and share knowledge within a single location that is structured and easy to search. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either.
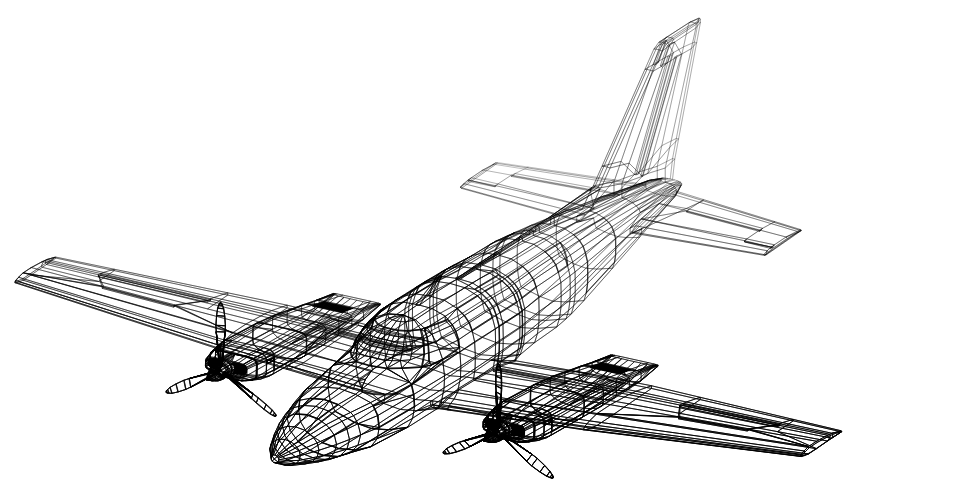
3D wireframe interaction with d3 zoom · GitHub for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg image in d3 graph. Connect and share knowledge within a single location that is structured and easy to search. It doesn't crash, but i get no border either. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. Connect and share knowledge within a single location that is structured and easy to search.
How to get started with D3 and React - freeCodeCamp.org ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Add border to svg image in d3 graph. I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. I guess the question is how do i add this border, and if someone could explain why what i did is wrong. I have created a graph using the d3 javascript library.
I created the variables border and bordercolor and then i added.attr(border,border) to the var svg = d3.select(body) portion of my code. It doesn't crash, but i get no border either.
